 |
Layout Nummer 8 |
|
|
|
| | |
| Web-Design: | Burkhardt Becker ("~bubec") |
| E-Mail: | |
| WWW: |
|
|
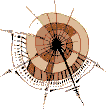
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Wenn Sie dieses Layout für ein eigenes Web-Projekt verwenden möchten, dann haben Sie zwei Möglichkeiten. Möglichkeit 1 müssen Sie benutzen, wenn Sie SELFHTML online im Internet oder in einem Intranet lesen, wo Sie keinen Zugang zu den Dateien von SELFHTML haben. Möglichkeit 2 können Sie benutzen, wenn Sie SELFHTML lokal auf Ihrem Rechner oder in Ihrem Netzwerk gespeichert haben.
Klicken Sie auf den folgenden Verweis, um das Layout zu speichern:
![]() ZIP-Datei mit den Dateien des Layouts speichern (35 KByte).
ZIP-Datei mit den Dateien des Layouts speichern (35 KByte).
Speichern Sie die ZIP-Datei in ein Verzeichnis Ihrer Wahl. Die ZIP-Datei enthält HTML-, CSS- und Grafik-Dateien, die zum Layout gehören. Damit Sie diese Dateien bearbeiten können, müssen Sie die ZIP-Datei mit einem Unzip-Programm entpacken. Falls Sie kein solches Programm haben, finden Sie im Linkverzeichnis des Online-Angebots von SELFHTML aktuell eine Produktübersicht mit Links zu Anbietern von solchen Programmen:
![]() SELFHTML Linkverzeichnis: Pack- und Entpack-Programme.
SELFHTML Linkverzeichnis: Pack- und Entpack-Programme.
Entpacken Sie den Inhalt der ZIP-Datei in das Verzeichnis, in dem Sie Ihr Web-Projekt bearbeiten möchten. Falls dieses Verzeichnis noch nicht existiert, legen Sie es vor dem Entpacken der Datei an. Nachdem Sie die ZIP-Datei erfolgreich entpackt haben, können Sie die Projektdateien bearbeiten.
Wechseln Sie mit einem Dateiverwaltungsprogramm (Windows Explorer oder ähnliches) in das Verzeichnis, wo SELFHTML abgelegt ist. Wechseln Sie von dort aus weiter in das Unterverzeichnis layouts/nr08/vorlage. Kopieren Sie den gesamten Inhalt dieses Unterverzeichnisses in das Verzeichnis, in dem Sie Ihr Web-Projekt bearbeiten möchten. Falls dieses Verzeichnis noch nicht existiert, legen Sie es vor dem Entpacken der Datei an.
|
|
Das Layout verwendet Frames zur Darstellung. Innerhalb der angezeigten Frame-Seiten verwendet es neben unsichtbaren HTML-Tabellen CSS zur Formatierung von Text. Mit den heute am meisten verbreiteten Browsern (MS Internet Explorer 5.x, Netscape 4.x und 6.x, Opera 5.x) ist das Layout Tests zufolge problemlos darstellbar.
Zu dem Layout gehören folgende Projektdateien:
index.htm
HTML-Datei der vorgeschalteten Einstiegsseite. Den Quelltext können Sie mit einem Texteditor oder einem ![]() HTML-Editor bearbeiten. Um den Quelltext zu verstehen und darin arbeiten zu können, benötigen Sie Kenntnisse in
HTML-Editor bearbeiten. Um den Quelltext zu verstehen und darin arbeiten zu können, benötigen Sie Kenntnisse in ![]() HTML und
HTML und ![]() CSS.
CSS.
frameset.htm
HTML-Datei für das Frameset der Seiten. Zum Bearbeiten gelten die gleichen Vorkenntnisse wie bei der index.htm. Besonders wichtig ist Wissen über ![]() Frames.
Frames.
frame_oben.htm
HTML-Datei für die obere Navigationsleiste. Dort können Sie die Verweis zu Unterseiten bearbeiten.
frame_unten.htm
HTML-Datei für die untere Navigationsleiste.
arena.htm
HTML-Datei für die im zentralen Inhalts-Framefenster angezeigte Startseite.
thema1.htm
HTML-Datei für eine beliebige im zentralen Inhalts-Framefenster angezeigte Unterseite.
thema1a.htm
HTML-Datei für eine beliebige im zentralen Inhalts-Framefenster angezeigte Unterseite zweiter Ordnung.
styles.css
Separate CSS-Datei mit globalen Definitionen zur Formatierung von Text, die in allen HTML-Dateien des Projekts eingebunden wird. Zum Verstehen und Bearbeiten dieser Datei sind Kenntnisse in ![]() CSS erforderlich.
CSS erforderlich.
images (Verzeichnis)
Grafikdateien, die zur Anzeige verwendet werden. Schauen Sie sich die Grafikdateien mit einem Grafikprogramm oder mit dem Browser einzeln an, um zu verstehen, wie sie im Layout wirken. Falls Sie das Layout farblich verändern, werden Sie vermutlich auch die zum Layout gehörenden Grafiken bearbeiten müssen. Dazu benötigen Sie Kenntnisse in ![]() Techniken und Begriffen der Bildbearbeitung.
Techniken und Begriffen der Bildbearbeitung.
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de